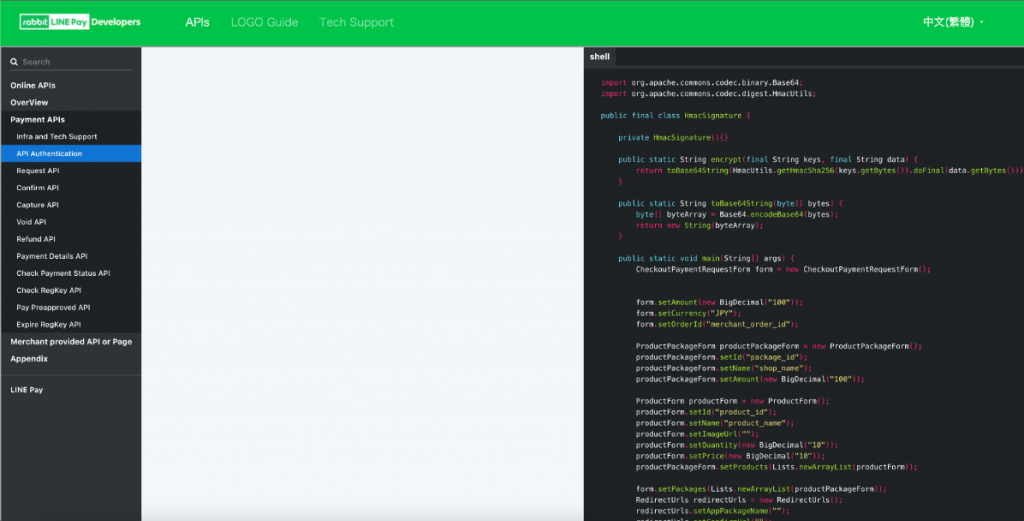
首先瀏覽器搜尋:https://pay.line.me/th/developers/apis/onlineApis?locale=zh_TW
從旁邊選擇 OverView -> API Authentication -> 畫面往下滑一點
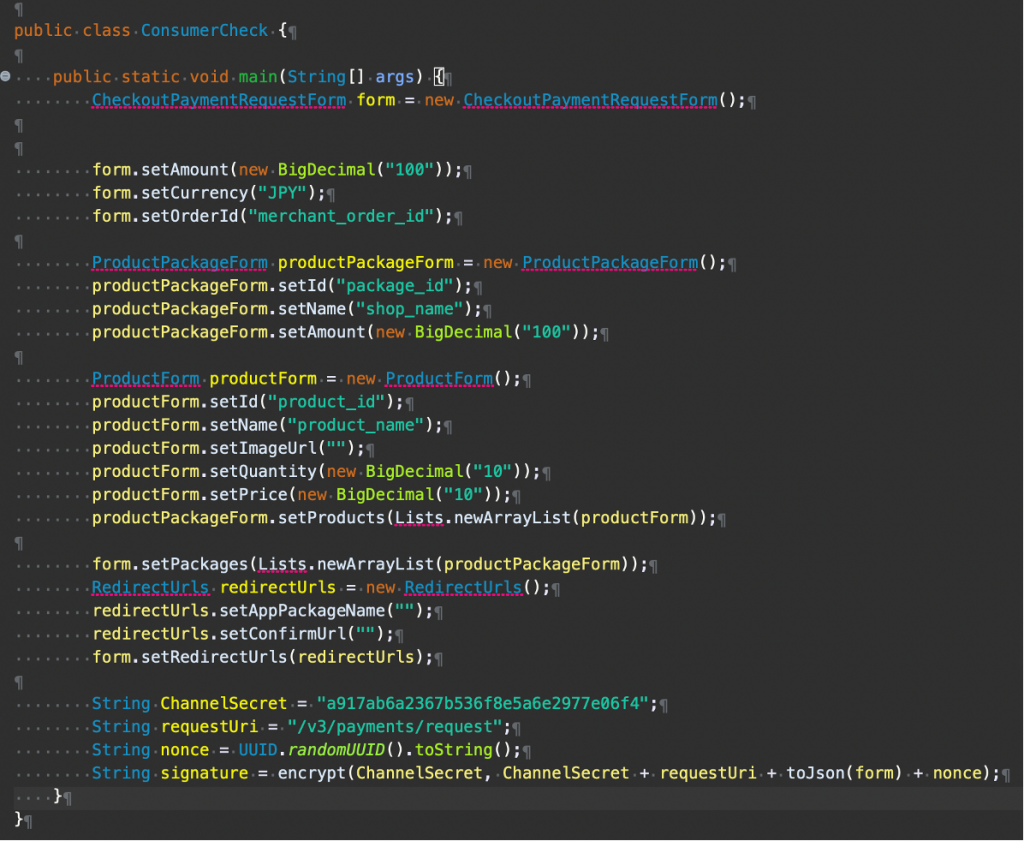
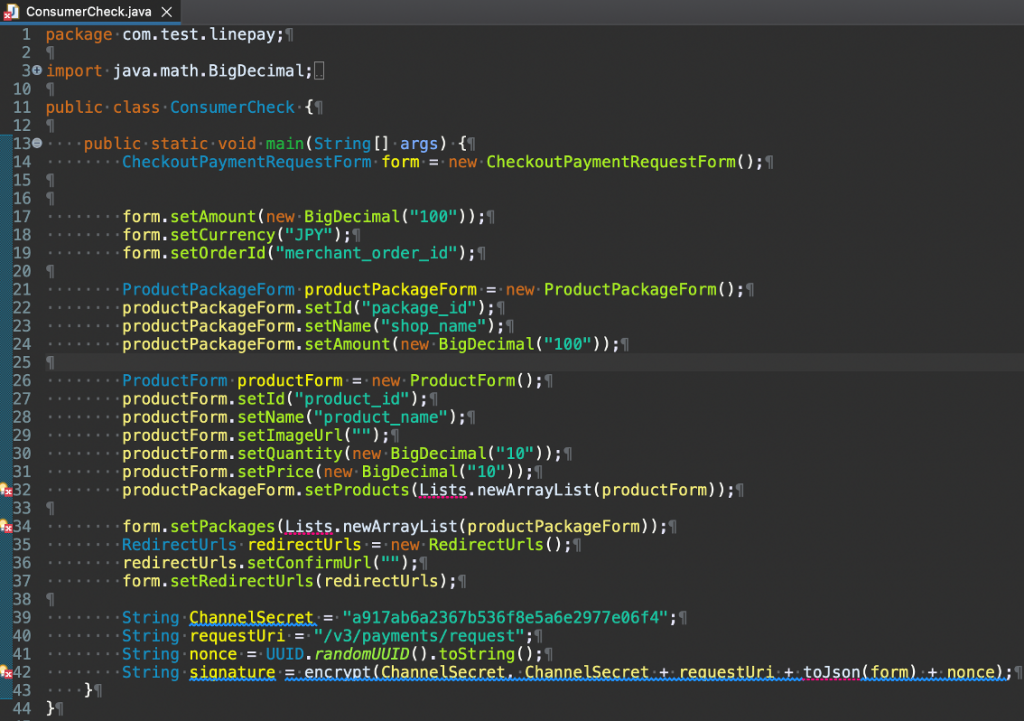
會看到官方有提供一段範例程式~我們就先將main方法裡的程式都複製到ConsumerCheck的Class裡
那我們就把程式紅線的部分的java bean開始補齊吧!
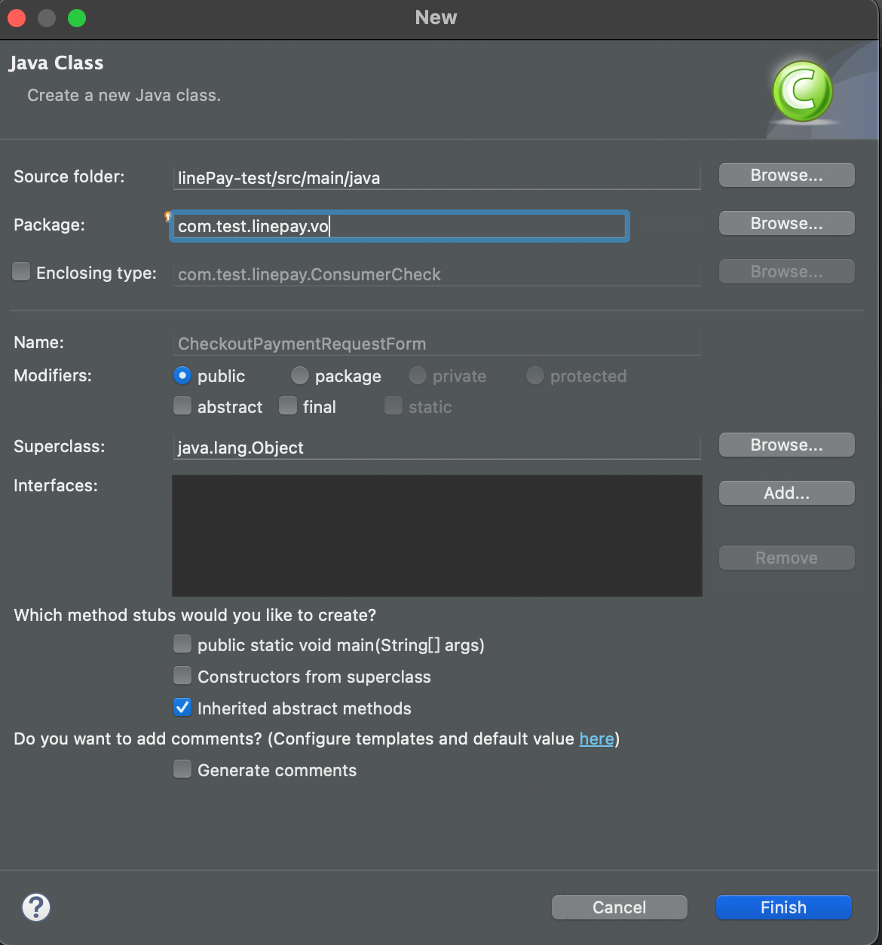
將滑鼠滑到紅線的部分 -> 選擇 Create Class CheckoutPayMentRequestForm
一樣把java bean的部分都放在vo的資料夾(方便管理及查找) 就可以點擊 Finish
我們把畫面分成左右兩邊比較好對照~
官方範例上把CheckoutPayMentRequestForm 的物件 new出叫form的變數名稱,所以只需要在程式裡對應的form.set方法去設定java bean的屬性!
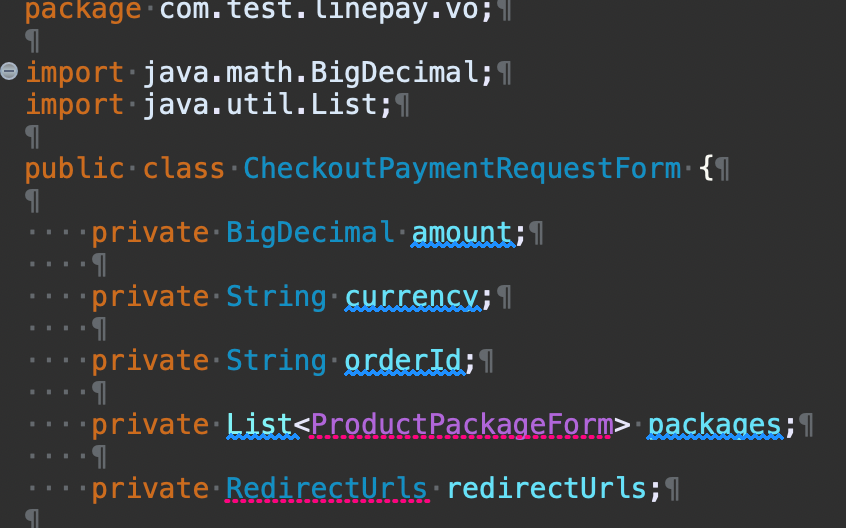
這些就是CheckoutPayMentRequestForm 所需要的屬性,ProductPackageForm 以及 RedirectUrls 又是另外兩個java bean了,記得屬性設定完畢後都要補上getter()及setter()的方法,也可以使用lombok來完成,但這邊就不多講解lombok如何使用了!
接著把其他的java bean也都建置起來吧~
一樣滑鼠移到ProductPackageForm以及RedirectUrls 選擇 Create Class 一樣都放在vo的資料夾裡喔~一樣對照範例程式上的
productPackageForm.set及redirectUrls.set的方法來設置屬性
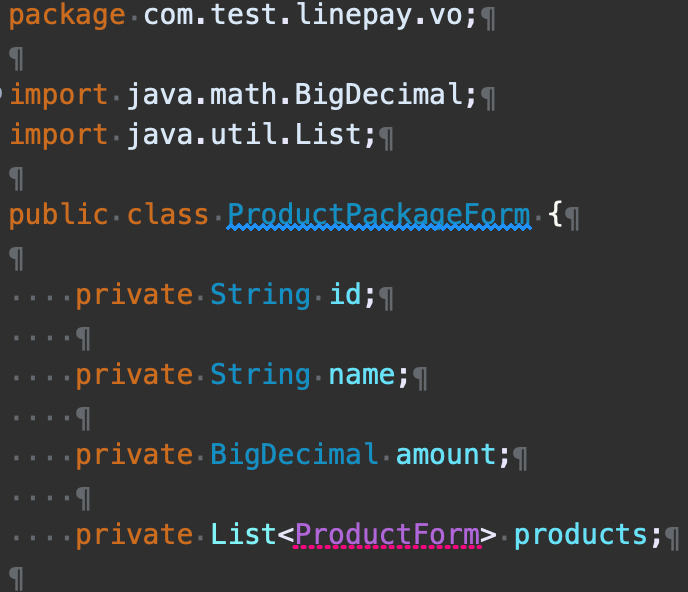
ProductPackageForm物件:
這邊一樣還有個ProductForm的物件一樣也建置起來~
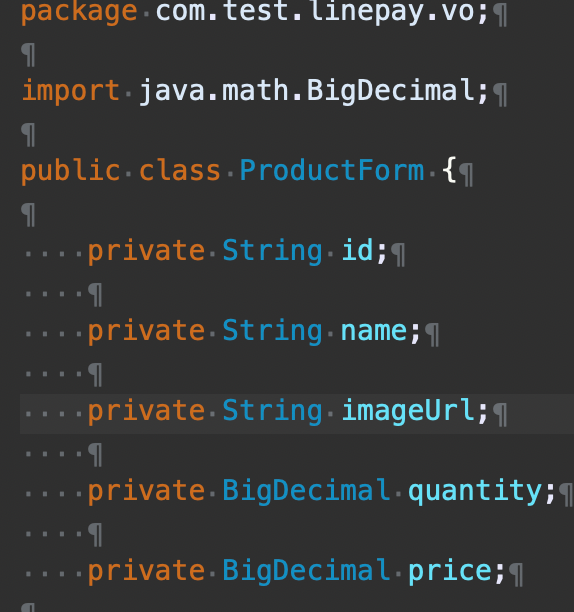
ProductForm物件:
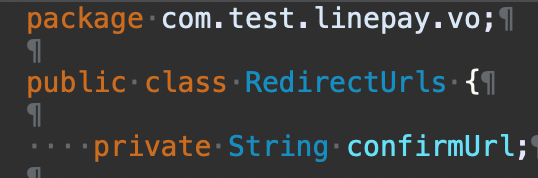
RedirectUrls物件:
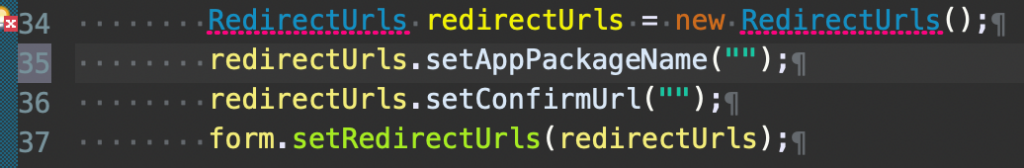
範例上給的35行是不需要的所以可以不用設置appPackageName的屬性
那到這邊我們範例程式上的java bean都已經建置完畢了 接下來到ConsumerCheck的class import建置好的java bean,滑鼠滑到紅線的部分選擇 Import 也可以使用快捷鍵(windows:ctrl+shift+o,mac:command+shift+o)
目前的程式是這個樣子:
還有些許的錯誤~我們就開始修正吧!
